UX design and development create a course for sustainably-minded directors
Services: UX and design | Software engineering
The Climate Governance Initiative (the Initiative) is set up in collaboration with the World Economic Forum to empower board directors on every continent to take climate action by enhancing their knowledge and skills in climate governance, building on the Forum's Principles for Effective Climate Governance.
To give non-executive directors (NEDs) a solid grounding in the foundations of climate governance, the Initiative wanted to create an introductory course. Delivered digitally, free and widely accessible, it would bring business leaders up to speed on the business risks and opportunities associated with climate change. To realise their idea, they came to Fluent.
The course is now live, giving the Initiative a powerful education asset. They also have a flexible template to easily create new courses and keep spreading their vital message.

Discovery: Sizing up the stack
On this project, there were a good number of fixed points to work around. The Initiative had a complete set of content prepared very early on. The technology stack was also partially fixed.
Strapi was used for a headless CMS, since we had to integrate with the pre-existing site’s resource hub. This, and the site itself, were hosted on AWS and later moved to Azure. We went with a Next.js front-end, alongside Cloudflare Images for visual assets.
The Climate Governance Initiative team at Hughes Hall, Cambridge, knew Fluent had extensive experience working with this kind of stack. Our track record in both sustainability and education also spoke volumes. Once we kicked off, a detailed brief was enough for us to start producing some low-fidelity wireframes to make sure we had the right idea (and good news, we did.)
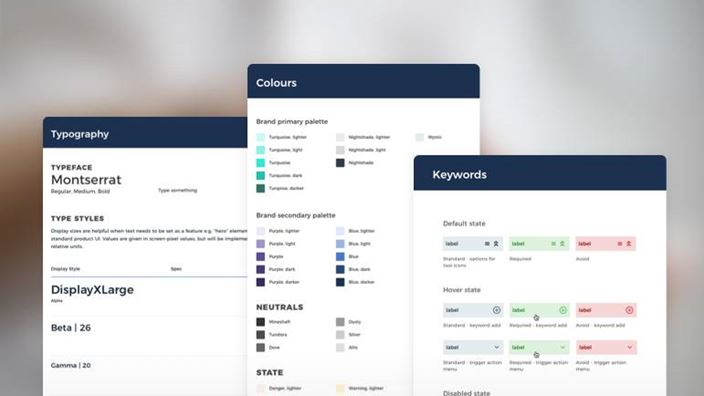
The original plan for design was to establish a common set of patterns to make up each section of the course. That would reduce the number of individual pages which needed to be designed. Evolving timelines eventually made it more helpful to have a fully working Figma prototype of the final course. Thanks to a clear design structure, that was easy to produce.

Keeping an intricate project on the rails
Weekly meetings kept the Initiative minds at ease as we progressed. It also helped us talk through the content, working with those patterns we identified in the design phase. Applied to the build itself, expanding this foundation course (or creating new courses entirely) became a logical, user-friendly process.
There were, as always, challenges which popped up as we moved forward. We had to adapt and be flexible having not worked with the infrastructure already in place. Some elements were tricky to implement, but the style demanded their inclusion. CMS limitations on image sizing also took some care and attention to overcome.
Perhaps the main challenge lay in leveraging the course’s openness. The Initiative want to get this information out to as many NEDs as possible. As a result, they opted against any logins or any barriers of any kind. That’s great for first time users wanting to start taking the course. But what about saving progress and tracking completion for future sessions?
In the end, we implemented a completion system which stores progress in each local browser. Users could return to the same device and continue from where they left off. And after they complete the entire course, they’d be asked for feedback or signposted to their nearest chapter of the Climate Governance Initiative, of which over 30 exist in over 70 countries around the world.

Outcome: Climate information without barriers
Now, NEDs have a dedicated resource they can use to get the facts on how climate change affects their business. The Initiative has an efficient means of spreading that information, as well as a toolkit to expand their course offering in future.
Jumping off from a partially known point always makes for an interesting project. But we’ve always had the courage to dive right in and start figuring things out. Plus, we’re no strangers to backing sustainability and innovation.
Could Fluent expertise help your organisation spread a positive message faster, further, and to a more focused audience? Get in touch, we’re pretty darned great at helping people access vital information through excellence in UX.
More client stories
Talk to us about building for the future
Ready to create a better way of working, for people and our planet? Talk to Fluent, sustainability is in our code.